반응형
SMALL
<a> 태그
<a href="이동할 위치"> 링크를 걸어 줄 내용물(텍스트, 이미지)</a>
주요속성
- href=“URL” → 링크를 통해 이동하려는 곳의 경로/주소 지정 링크를 걸어 줄 내용물(텍스트, 이미지)
- target=“창이름” → 링크된 내용이 표시될 창을 지정
- download → href 속성에 의해 지정된 파일을 직접 다운로

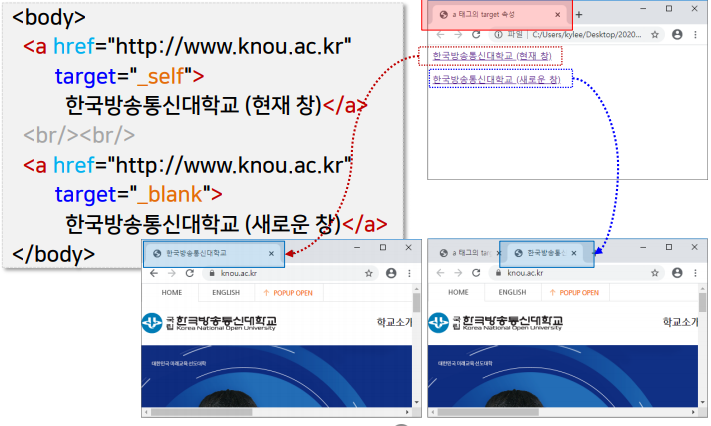
<a> target 속성
링크가 클릭되었을 떄 링크로 연결된 새로운 내용이 표시될 창 지정
target 속성의 값
- _blank → 새로운 창(탭)에서 링크된 문서를 엶
- _self → (기본값). 현재의 창(탭)에서 링크된 문서를 엶
- _top → 현재의 창이 프레임으로 구성된 경우 모든 프레임이 사라지고 하나의 화면에서 문서를 엶
- _parent → 부모 프레임에서 링크된 문서를 엶
- 프레임명 → 링크된 문서를 표시할 프레임의 이름을 직접 지정

<a> download 속성
링크 클릭 시 href 속성에서 지정한 파일을 별도의 브라우저에서 열지 않고 직접 다운로드하여 표시

특정 위치로의 이동
- 동일/다른 페이지의 특정 위치로 이동하는 경우
링크를 삽입하는 부분
- 같은 페이지 내에서 이동하는 경우
<a href="#이동할 특정 위치의 이름"> 내용 </a>
- 다른 페이지의 특정 위치로 이동하는 경우
<a href="페이지경로#이동할 특정 위치의 이름"> 내용 </a>
이동할 위치
<a id="이동할 특정 위치의 이름"> 내용 </a>

반응형
LIST
'방송통신대학 > HTML' 카테고리의 다른 글
| 04. HTML <table>, <tr>, <td>,<th> (0) | 2022.04.12 |
|---|---|
| 03-3. HTML <iframe> 태그와 이미지맵 (0) | 2021.05.02 |
| 03-1. HTML 이미지 삽입 (0) | 2021.04.30 |
| 02-14. HTML 콘텐츠 그룹핑 (0) | 2021.04.29 |
| 02-13. <dl> : 서술 목록을 지정하는 태그 (0) | 2021.04.29 |